「レイヤー」ってなに??
というGIMP初心者さんの方へ。
この記事では、
について解説していきます。
この記事を読めば、画像編集をはじめたばかりの初心者さんでも、レイヤーがどういうものなのかを理解して編集できるようになります。
プロフィール

『やすり』
2016年に飼っていたペットの写真加工がキッカケで画像合成を始めるも、GIMPで思うように好きな表現ができずモヤモヤ・・。書籍・動画・さまざまな情報をあさって試行錯誤し、今では満足のいく合成アートを作れるようになった。誰でも楽しく画像合成にチャレンジできるように、7年以上の独学で培ったオリジナリティのあるノウハウを発信中!
【2020年】合同展示会 出展(横浜 AAAギャラリー)
GIMPなどの画像編集ソフトを使いはじめると「レイヤー」という日常生活ではなじみのない用語に出会うことになります。
僕も最初は戸惑ってばかりでした・・
GIMPを使い始めたばかりの方は、使い方が分からなくて当然です。大丈夫ですよ。
ゆっくり学んでいきましょう♪
GIMPレイヤーの使い方を解説する前に

この記事はGIMPの初心者の方に向けて、レイヤー機能について解説する記事です。
GIMPのインストールや、初歩的な操作方法について分からない方に向けては
GIMPの初歩的な部分について解説する記事を用意する予定です。お待ちください。
Gimpレイヤーの使い方 STEP①機能の紹介

まずGIMPのレイヤーがどういうものなのかをご紹介します。
レイヤーは複数の画像を重ねて表示する機能
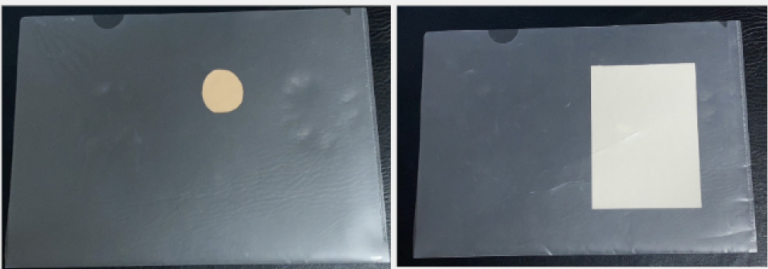
言葉で書くと難しく感じるかもしれませんので、身近なものとして「クリアファイル」を例に出します。
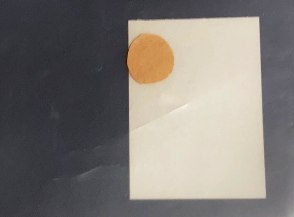
クリアファイルを複数用意して、それぞれに紙を挟んでみました。

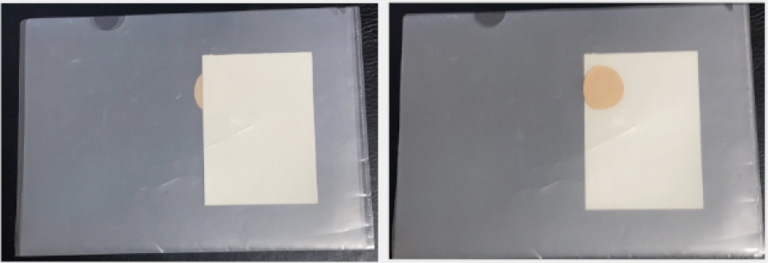
この2枚を重ねてみると、こんな感じになります↓

重ねる順番によって、見え方が変わりますよね。
これをPC画面上で行っているのが「レイヤー」だと思ってください。
クリアファイルの大きさが、GIMPのキャンバスということになります。
GIMPレイヤーの使い方 STEP②どういう効果があるのか

ここから、GIMPのレイヤーを使うとどういうメリットがあるのかご紹介していきます。
レイヤーごとに表示を切り替えられる
画用紙にクレヨンで絵を描いている場合は不可能ですが、レイヤー機能を使うと絵の一部だけを表示したり非表示に変更できます。
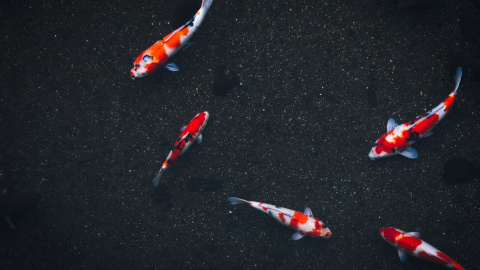
たとえば

という画像を、3つのレイヤーで作ってみました。
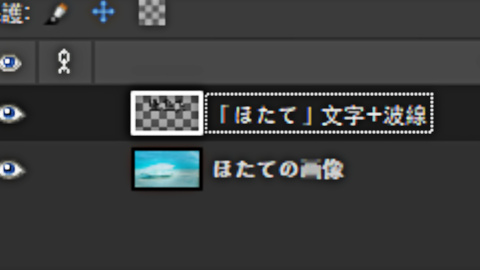
レイヤーの構造はこんな感じ↓

ここで、「やっぱり波線の飾りがいらないな」と思ったら、波線だけを非表示にできます。
この機能のおかげで、「波線あり」「波線なし」の2パターンの見た目をすぐに確認できます。
今回はとてもシンプルな例で解説しました。
僕の場合はレイヤー数が50~100のアートを作ったりするので、この表示・非表示を何度もしながら、見た目の確認を行っています。
レイヤーごとに画像の加工ができる
この「レイヤーごとに加工できる」という機能が、本当に重宝します。
たとえば、さっきの画像の「ほたて」文字と「波線」が1レイヤーで表現されていたとします。
こういうこと↓

そして「やっぱり波線がいらないなぁ」と思って、消しゴムツールで波線を消そうとすると
消したくない部分まで消えてしまった・・・
ということが頻繁に起こります。

(今回は大げさに消してみました)
これは、画用紙に絵を描いているときにも起こることですね。
これも、波線だけが独立したレイヤーになっていれば、波線だけを非表示にしたり、消しゴムツールで快適に削除することが可能です。
レイヤーごとに視覚効果を変更できる
この「レイヤーごとに視覚効果を変えられる」ということについては、初心者の方はピンと来ないかもしれません。
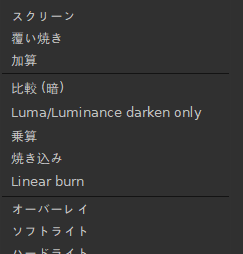
GIMPなどの画像編集ソフトには、「そのレイヤーが、下のレイヤーにどのような影響を与えるか」を決めるモードが存在します。

この描画モードについては複雑で、解説しようとすると長くなってしまうので、別の記事でまとめようと思います。
この記事では初心者の方に向けて、本当にざっくりとイメージだけお伝えしておきます。
先ほど「クリアファイルを重ねる仕組みがレイヤー」という解説をしました。
現実世界のクリアファイルの場合は、「重ねた順番通りの見た目」になるということは当たり前に理解できると思います。
ですが、画像編集ソフトの描画モードの場合は、この当たり前の重ね方のほかにもパターンが存在するのです。

この2枚重なったクリアファイルを例にします。
いま、四角い灰色の少しツルツルした紙の上に、丸いクラフト紙が乗っています。
これは、丸いクラフト紙の
- 丸い形
- ブラウンっぽい色
- ザラザラした質感
などの情報がすべて灰色の紙の上に表示されている状態です。
しかし、編集ソフトの描画モードを使うと、ツルツルした質感のまま「ブラウンっぽい色」という情報だけを灰色に紙に与えたりできます。
(現実に起こりえないので、解説が難しい・・)
例を出したことで、逆に混乱してしまう方もいるかもしれませんね。(すいません)
描画モードの解説記事が用意できるまで、とりあえず「現実では表現できない加工があるんだな」くらいに思っていてください。
「描画モード」について気になる方は、こちらの書籍がオススメです。↓
編集ソフトでよく使う描画モードについて、画像を使った例を紹介してくださっています。
僕はこれで勉強しました!
Photoshopの本ですが、GIMPでも考え方は同じなので♪
GIMPレイヤーの使い方 STEP③操作方法

ざっくりとGIMPのレイヤーがどういうものなのか理解できましたでしょうか。
次はレイヤー機能の基本的な操作方法について解説していきます。
基本的に、画像ファイルをGIMPに読み込んで開いた場合は、読み込んだ画像の1レイヤーのみの状態です。
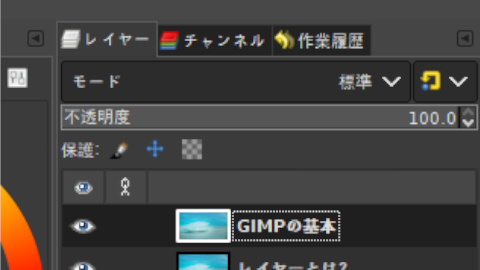
上の画像の例では、「レイヤー」タブに「背景」という名前のレイヤーがひとつだけ存在しています。
レイヤーの追加

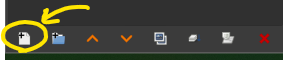
レイヤーを追加する場合は「レイヤー」タブの下部にある「一番左のボタン」を押します。
ダイアログが表示されるので、初期設定のまま「OK」で大丈夫です。
すると、新しくレイヤーが追加されます。

レイヤーの並べ替え
複数あるレイヤーを並べ替える場合は、
- マウスで直接ドラッグして動かす
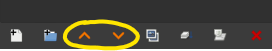
- 「レイヤー」タブ下部の矢印アイコンで押す
の2パターンあります。

僕はマウスカーソルを画面の下まで動かすのが面倒なので、直接ドラッグしてレイヤーを並び替えるのが好きです。
レイヤーの表示・非表示
レイヤーごとに表示・非表示を切り替えるには、レイヤーの行の左側にある「目のアイコン」をクリックします。
これについては、直感的に操作しやすいと思います。
「使うかどうか分からないなぁ」というレイヤーは、削除せずにとりあえず非表示にしておきましょう。方針が変わったときに、すぐに表示できるのでオススメです。
レイヤーの削除
レイヤーを複数用意したものの、「やっぱりこのレイヤーはいらないな」という場面もよくあります。
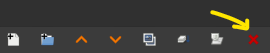
その場合は、「レイヤー」タブ下部の一番右にある「xアイコン」をクリックします。

この操作をすると1発でレイヤーが消えてしまうので注意です。
「本当に削除しますか?」みたいなダイアログは表示されません(笑)
もし誤ってレイヤーを消してしまった場合は、「Ctrl + Z」で操作を取り消しましょう。
GIMPレイヤーの使い方 まとめ

以上、GIMPのレイヤー機能の基本的な使い方について解説しました。
レイヤーはこれからGIMPを使いこなしていく上ために必須の機能になります。
いろいろ操作して遊びながら、ゆっくりと慣れていきましょう。
初心者の方は、GIMPの基礎について解説してある書籍を1つ手元に置いておくのがオススメです。
GIMPについての解説は、僕のブログを含め、ネット上にたくさん存在します。
ですが、書籍という形で体系的に情報が整頓されたものが、知識を整頓しながら学んでいけるので重要です。
GIMPはPhotoshopに近い、高度な編集がたくさんできます。
Photoshopの参考書もGIMPの役に立ちますよ。
ちなみに、僕はほとんどPhotoshopについての書籍で、GIMPでの画像合成について勉強しました。
この記事は以上です。
このサイトでは、画像合成・コラージュアートに挑戦する初心者の方に向けて、僕が今まで一生懸命Photoshop・GIMPについて勉強してきた内容をなるべく丁寧に発信しています。
僕の知識が、お役に立ちましたら幸いです。
それでは!
Photoshopを使ってみたいけど、サブスク料金が高いよなぁ・・
というあなたへ。
無料のGIMPを使っていたくなる気持ちは分かりますが、確実に人生で損をすることになります・・
僕はGIMPを長年使って、ようやく自分の失敗に気づきました・・
「最初からPhotoshopを使っておくべきだった」と。
サブスク料金を払ってでも、すぐにGIMPからPhotoshopに移行するべきです。
せっかくこのブログに来てくれたあなたには、僕と同じような失敗をしてほしくない。
あなたが1年後、3年後に
GIMPじゃなくてPhotoshopで経験を積んでおくんだった・・
と後悔しないでほしいです。
どうして後悔するのかと言うと、
画像編集・デザイン系の求人では【Photoshop】のスキルが必須だから
です。
【GIMPの経験者求む!】なんて求人は、一切ありません。
今後、あなたの仕事につながらないソフトであるGIMPに力を入れることは、人生トータルで考えると損でしかありません。
機会損失が大きすぎます。
実はPhotoshopは月額1000円ちょっとで使えるので、自己投資としてはかなり安いです。
Photoshopが使えるプランの中で、いちばんコストを下げれるのは『フォトプラン』というものです。
オンラインストレージもついてくるので、月額1000円ちょっとはかなりおトク感ありますよ。
サクっとPhotoshopに移行した方が、人生勝ち組に近づけます。
\Adobe フォトプランなら、Photoshopが1ヶ月無料♪/



