レイヤーマスクって何??
GIMPで画像編集をはじめたばかりの初心者さんの中には、レイヤーマスクという機能が何なのか分からなくて困っている方も多いのではないでしょうか??
聞きなれない用語に、つい「何やねん、コレ・・」と戸惑ってしまいますよね。
僕も慣れるまで、サッパリでした・・
ですが、レイヤーマスクは仕組みが分かればとっても便利で心強いツールになります。
この記事では
について解説していきます。
この記事を読めば、GIMP初心者さんでもレイヤーマスクの仕組みを理解して、すぐに自分の画像編集に活かせるようになります。
プロフィール

『やすり』
2016年に飼っていたペットの写真加工がキッカケで画像合成を始めるも、GIMPで思うように好きな表現ができずモヤモヤ・・。書籍・動画・さまざまな情報をあさって試行錯誤し、今では満足のいく合成アートを作れるようになった。誰でも楽しく画像合成にチャレンジできるように、7年以上の独学で培ったオリジナリティのあるノウハウを発信中!
【2020年】合同展示会 出展(横浜 AAAギャラリー)
なるべく丁寧に解説させてもらいます♪
ぜひ最後まで読んでくださいね!!
レイヤーマスクの基本的な使い方

レイヤーマスクとは
まずは、GIMPのレイヤーマスクとはなんぞや?というお話からです。
めっちゃ簡単にざっくりお伝えします。
ズバリ、レイヤーマスクはマスキングテープの役割をするものです。
マスキングテープ?あの手帳に貼ったりするやつ?
そうです。そのマスキングテープです。
レイヤーマスクの「マスク」は、マスキングテープの意味と同じ!
が、飾りのためではなく、スプレーとかを吹き付けるときに、保護したい部分に貼る役割のマスキングテープです。
つまり、テープを貼った部分を見えないように隠しているわけです。
これをデジタルでやっているのが、GIMPのレイヤーマスクです。
レイヤーマスクで「隠す」設定をした部分は、見えなくなって「透明」になります。
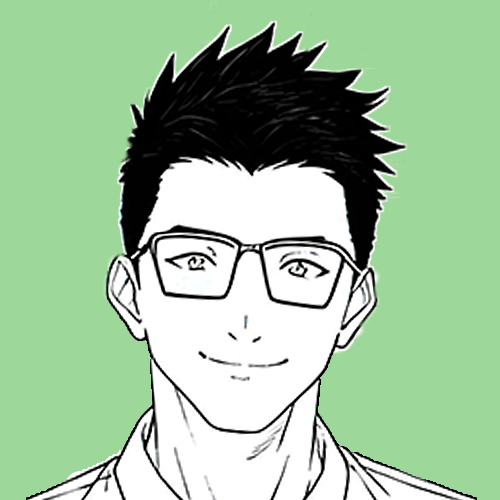
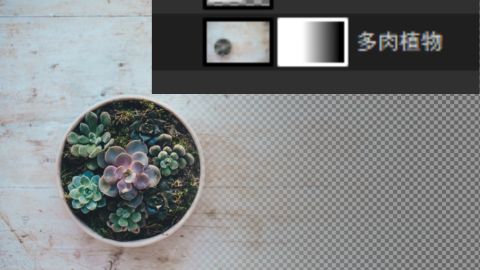
たとえば、こういう画像があったとして↓

多肉植物の鉢植えを見えなくしたいときに、レイヤーマスクというマスキングテープを貼ることで・・

鉢植え部分を透明にできます♪

(GIMPのキャンバス上では、透明な部分はチェック柄(市松模様)で表示されます)
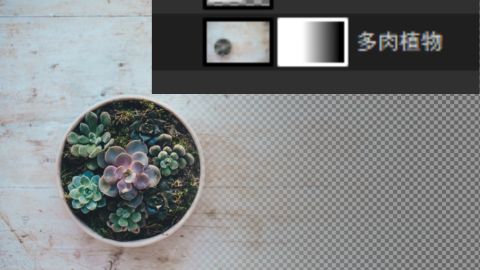
でも、貼ったマスキングテープをはがせば、また元通りの画像を表示できます!

超ざっくりとした説明ですが、イメージは掴んでいただけたのではないでしょうか?
(伝わってたら嬉しい・・)
レイヤーマスクは白黒の情報
先ほどの説明では、レイヤーマスクはマスキングテープを貼っている感じ、とお伝えしました。
では、実際にGIMPの画面上ではどんな仕様なのかをご紹介します。
レイヤーマスクが画像サムネイルの横に表示される
GIMPでは1枚の画像をレイヤーとして扱い、複数の画像を重ねることもできます。
「いまキャンバス上にどんな画像が存在して重なっているのか」という情報を表示しているのが、「レイヤー」というタブ部分の表示になります。
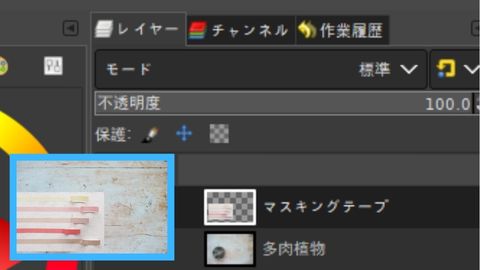
ちなみに、さっき表示したテープを貼っている画像のレイヤー構造です↓

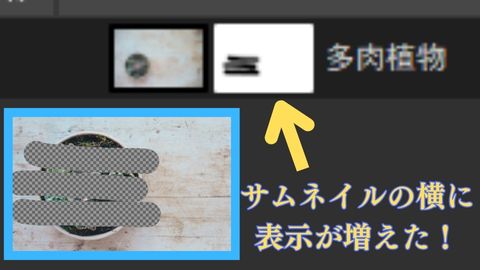
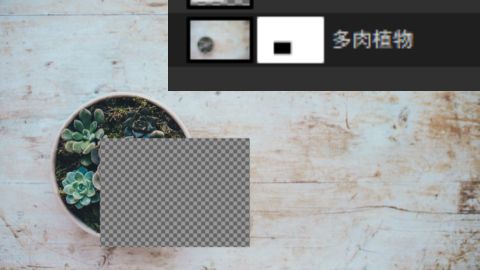
そして、多肉植物を透明にしたときの設定はこうです↓

多肉植物の画像のサムネイルの横に、もうひとつ(白黒の)画像が追加されているのが見えますか?
これがレイヤーマスクです。
レイヤーマスクは白黒で表現する
多肉植物の画像で、市松模様の透明になっている部分と同じ輪郭で、黒く塗られた部分がありますね。
この黒く塗ったレイヤーマスクの部分が、その画像レイヤーの透明部分ということなのです。
逆に言うと、白い部分は表示させる設定だということです。
「白」と「黒」の2色しかないの?
という疑問が湧くかもしれませんが、白黒だけでなく、その間を表す「グレー」もあります。
「グレー」ということは、「半透明」ということです。
まとめると
| 黒 | グレー | 白 |
| 透明 | 半透明 | 表示 |
という感じで、レイヤーマスクはモノクロ画像で表現することになります。
レイヤーマスクは、GIMPのキャンバスの見た目とリンクしています。
ですので、レイヤーの右半分を透明にしたい場合は、レイヤーマスクの右半分を真っ黒にすれば表現できます。

レイヤーマスクを追加する方法
では、ここからレイヤーマスクを追加する方法について解説します。
めっちゃ簡単なので、この記事を読みながら実際に操作してみてくださいね。
まずは、何でもいいので好きな画像をGIMPにインポートしておいてください。
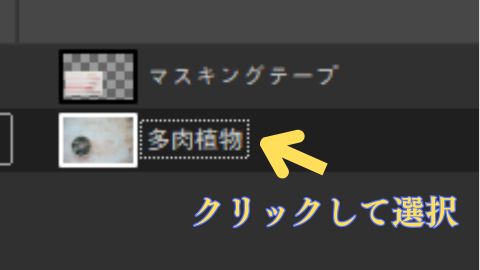
そして、レイヤーマスクを追加したいレイヤーを選択します。(レイヤーの名前あたりをクリックするだけ!)
レイヤーが1枚だけの場合は、選択のためにクリックする必要はないです。

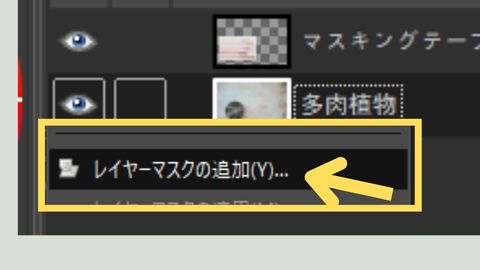
あとは、右クリックして表示されるメニューから「レイヤーマスクを追加」を選ぶだけ♪

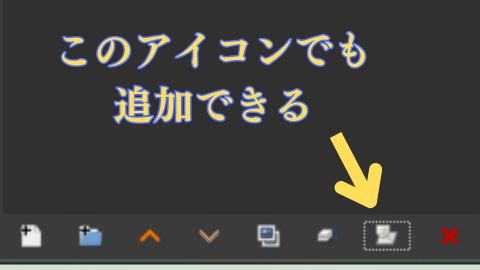
また、レイヤーの一覧画面の下部にあるアイコンを押すだけでも追加できます。

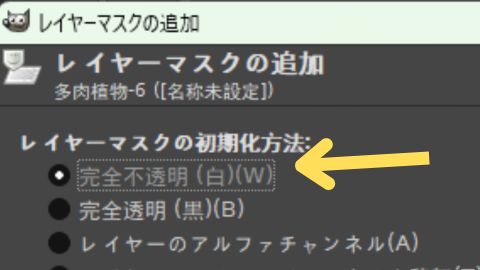
「レイヤーマスクを追加」を選ぶと、新しくポップアップ画面が出てきます。
ですが、気にせずデフォルトの設定である「完全不透明」を選んだ状態で「追加」を選択すれば大丈夫です。

「完全不透明」を選択することで、全体が真っ白(ぜんぶ表示する設定)のレイヤーマスクが追加されることになります。
いったん全体を表示する設定にしておいて、透明にしたい部分を黒く塗っていくという流れがオススメです。
レイヤーマスクを編集する方法
画像の透明部分を表現するためには、レイヤーマスクをグレーや黒色に塗る必要があります。
レイヤーマスクはモノクロの画像ですが、普通の画像レイヤーと同じように、ペンで塗ったりできます。
レイヤーマスクを編集する際の方法としては
などの方法をよく使います。



塗りつぶす方法は自由です。いろいろ試してみてください!
レイヤーマスクを適用する方法
レイヤーマスクを編集し、
この見た目でOK!
という状態になったら、「レイヤーマスクを適用」します。
レイヤー画面で右クリックし、表示されるメニューから「レイヤーマスクを適用」を選択します。

すると、レイヤーマスクの表示が消えて、透明部分が確定した画像レイヤーとなります。
(上の画像で、レイヤーのサムネイルも変化したのが分かりますでしょうか)
これで、レイヤーマスクで編集していた内容が確定されるわけですが、正直、「レイヤーマスクの適用」を使うことはあまりないです。
「適用」するメリットがないんです・・
レイヤーマスクを適用してしまうと、あとで
やっぱりやり直したい~~
と思っても、やり直しができなくなります。
また、レイヤーマスクを残したままでも、透明の部分をもった画像をエクスポートすることもできます。
ですので、レイヤーマスクは適用せずに残しておく方が無難です。
レイヤーマスクを削除する方法
あまり使用頻度はないですが、レイヤーマスクを削除する方法についても簡単に紹介しておきます。
レイヤーを右クリックし、表示されるメニューから「レイヤーマスクを削除」を選択します。
これだけで簡単にレイヤーマスクを削除できます。
が。
正直、レイヤーマスクの削除もメリットがほぼないです。
レイヤーマスクを追加して編集したあとに、
やっぱりレイヤーマスクいらないかも・・
と感じたら、レイヤーマスクを削除するのではなく、「無効化」することをオススメします。
「レイヤーマスクの無効化」については、あとでレイヤーマスクのメリットの項目でご紹介しますね。
レイヤーマスクのメリット

ここまで、レイヤーマスクを使うための基本的な知識についてお話してきました。
ここで、
レイヤーマスク、ややこしそうだし、消しゴムツールで消すだけじゃダメ?
などの疑問をお持ちの方もいらっしゃるかもしれませんね。
先に結論をお伝えすると、絶対にレイヤーマスクを使って画像編集する方が良いです。
その理由を、レイヤーマスクのメリットと題してご紹介していきます。
画像の情報を保ったまま試行錯誤できる
画像編集において、レイヤーマスクを愛用する一番の理由はコレです。
画像の情報をいじることなく、「透明にしたり、やっぱり表示したり」という操作を何度も繰り返せるからです。
画像編集において、自分が表現したい見た目にするために、後から操作をやり直すという場面がたくさん出てきます。
そんなときに、画像の情報そのものを編集していじっていると、微調整ができずに、最初から編集をやり直さないといけない・・なんてこともあります。
とても非効率です・・
レイヤーマスクを使用せず、消しゴムツールだけで透明な部分を表現することももちろん可能です。
消しゴムツールの詳細については、こちらの記事↓にまとめています。
>>【GIMP】消しゴムツールの使い方【消えないときの対処法】オススメの編集方法も
簡単な透明の表現をするには消しゴムツールを使うのもアリです。
ただ、個人的には消しゴムツールを使うと操作のやり直し・試行錯誤がしにくいです。こだわりがなければ、レイヤーマスクを使用して透明の表現をすることをオススメします。
レイヤーマスクを一時的に無効にできる
もうひとつ、レイヤーマスクのメリットとして、レイヤーマスクを一時的に無効にできるというのもあります。
レイヤーマスクの無効化とは
どういうことかと言うと、レイヤーマスクを編集したあとに、
元の画像って、どういう見た目だっけ?
と、元の画像の透明になった部分を表示させて、いったん元画像の全体を確認したくなる場面もあります。
そんなとき、レイヤーマスクの全体を真っ白にすれば、もちろん元画像の全体を確認できます。
が。
せっかくレイヤーマスクを良い感じに編集して透明部分の設定をしたのに、真っ白に塗りつぶしてしまっては二度手間になってしまいますよね・・
そこで登場するのが「レイヤーマスクの無効化」です。
レイヤーマスクを無効化する方法
では、実際にレイヤーマスクを無効化する方法についてです。
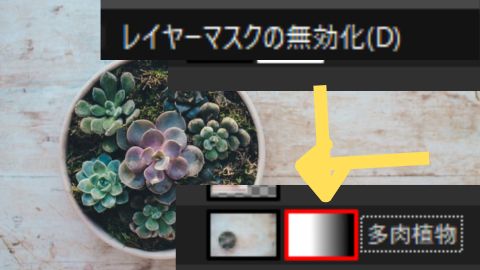
操作は簡単で、レイヤーの名前あたりを右クリックして、表示されるメニューから「レイヤーマスクを無効化」を選択するだけです。

レイヤーマスクを無効化すると、レイヤーマスクのサムネイルが「赤色の枠」で表示されます。
こうすることで、レイヤーマスクのモノクロ画像の内容をキープしたまま、いったん元画像の全体を表示できるようになります。
この機能、めっちゃ助かりますよ!!
元画像の確認ができたら、また同じように右クリックして「レイヤーマスクを無効化」を選択すれば、赤色の枠が消えて、「無効化が解除」されます。
レイヤーマスクを適用しなくても背景透過の画像をエクスポートできる
レイヤーマスクの機能で地味にありがたいのが、レイヤーマスクを適用しなくても、透明の情報を反映した画像をエクスポートできるということです。
当たり前のように感じるかもしれませんが、ソフトによっては、こういう編集途中のものを「確定」させないと出力には反映されない・・・みたいな仕様だったりするんです。
その点、GIMPではレイヤーマスクを残して「何度でも修正できる状態」のまま、エクスポートできるのは便利です♪
背景を透過させた画像をエクスポートするための操作方法については、こちらの記事↓にまとめています。併せてご覧くださいね。
レイヤーマスクの応用技4選

①画像の被写体の輪郭を切り抜き
レイヤーマスクを駆使することで、写真素材の輪郭を切り抜くのも快適になります。
「素材の切り抜き」とは、こういうことです↓

このような写真素材の切り抜きをする方法にも、何通りかやり方がありますが、今回の↑の画像のワンちゃんは、レイヤーマスクを使って切り抜いています。
この記事で具体的な切り抜きの方法を解説すると長くなってしまうので、今の段階では、
レイヤーマスクを使うと、こんなこともできるんだなぁ。
という程度で、とらえておいて下さい。
②透明になっていくグラデーション
レイヤーマスクを使うことで、写真がだんだん透明になっていくグラデーションを表現することも簡単にできます。
実は、既にこの記事で「透明になっていくグラデーション」は登場しています。
コレです↓

「レイヤーマスクを編集する方法」の項目で載せた画像です。
レイヤーマスクを使っているおかげで、グラデーションの具合が気に入らない場合は、何度でもグラデーションのやり直しができます♪
透明になっていくグラデーションを表現するための具体的な操作方法については、こちらの記事↓にまとめています。併せてご覧ください♪
③光と影の表現
レイヤーマスクを使って光と影の表現もできますよ。
僕がGIMPで画像合成をするときに愛用している表現方法です♪
どういう表現かというと。
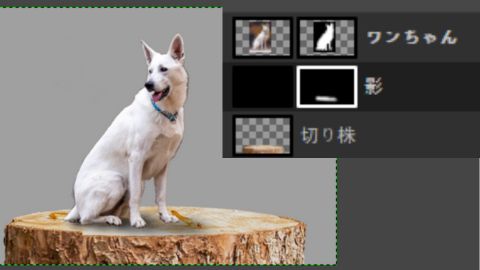
先ほど登場した、切り抜いたワンちゃんの素材を、切り株の素材に乗せる画像合成をする例を出します。

そのまま乗せて配置するだけだと、ワンちゃんの影がないために不自然な見た目になってしまいます。

そこで、ワンちゃんから切り株に落ちる影を追加することで自然な見た目に仕上がります。

影を表現するために、真っ黒のレイヤーを追加して、レイヤーマスクで影を追加する範囲を調整しています。
今回の例は、仕組みを説明するために簡易的に編集したものになりますが、ざっくりと
画像合成って、そういう仕組みなんだなぁ。
と認識してもらえたら嬉しいです。
レイヤーマスクを使って、光や影を表現する具体的な操作方法については、別の記事で詳しく解説予定です。
④雲の表現
レイヤーマスクと他の機能を組み合わせて、雲を表現することもできます。
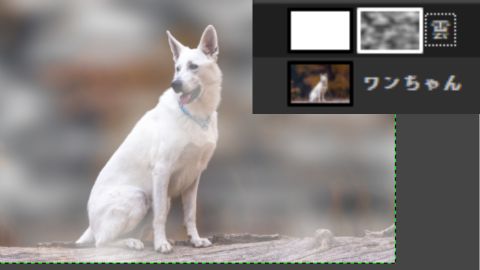
こういう見た目です↓

画像の右上にある、レイヤーのサムネイルをご覧ください。
「雲」のレイヤーのレイヤーマスクが、白黒のモヤモヤとした雲みたいになっているのが分かりますか?
これは、GIMPのフィルター機能の中にある「ソリッドノイズ」という、ノイズの一種で塗りつぶしています。
実はめっちゃ簡単な操作です♪
レイヤーマスクとソリッドノイズを組み合わせた雲の表現については、別の記事で詳しく解説予定です。
この記事では、
レイヤーマスクって、いろんな用途があるんだなぁ。
くらいの認識をしてもらえたらOKです♪
レイヤーマスクは仕組みが分かれば表現が広がる【まとめ】

以上、GIMPのレイヤーマスクの基本的な使い方と応用技の紹介でした!!
レイヤーマスクは、後から編集作業をやり直すために便利で必須の機能となります。
ぜひ練習してレイヤーマスクを使いこなしてくださいね♪
慣れるまでは戸惑ってしまうかもしれませんが、練習しているうちに、
あ、そういうことか!!
と腑に落ちるようになりますよ!!
この記事が、少しでもGIMP初心者さんのお役に立てれば幸いです。
それでは!
Photoshopを使ってみたいけど、サブスク料金が高いよなぁ・・
というあなたへ。
無料のGIMPを使っていたくなる気持ちは分かりますが、確実に人生で損をすることになります・・
僕はGIMPを長年使って、ようやく自分の失敗に気づきました・・
「最初からPhotoshopを使っておくべきだった」と。
サブスク料金を払ってでも、すぐにGIMPからPhotoshopに移行するべきです。
せっかくこのブログに来てくれたあなたには、僕と同じような失敗をしてほしくない。
あなたが1年後、3年後に
GIMPじゃなくてPhotoshopで経験を積んでおくんだった・・
と後悔しないでほしいです。
どうして後悔するのかと言うと、
画像編集・デザイン系の求人では【Photoshop】のスキルが必須だから
です。
【GIMPの経験者求む!】なんて求人は、一切ありません。
今後、あなたの仕事につながらないソフトであるGIMPに力を入れることは、人生トータルで考えると損でしかありません。
機会損失が大きすぎます。
実はPhotoshopは月額1000円ちょっとで使えるので、自己投資としてはかなり安いです。
Photoshopが使えるプランの中で、いちばんコストを下げれるのは『フォトプラン』というものです。
オンラインストレージもついてくるので、月額1000円ちょっとはかなりおトク感ありますよ。
サクっとPhotoshopに移行した方が、人生勝ち組に近づけます。
\Adobe フォトプランなら、Photoshopが1ヶ月無料♪/
