透明感のある素材を使ってPhotoshopで合成したけど、うまくなじまない・・・
という方へ。
この記事では
について解説していきます。
この記事を読めば、素材がなじまない原因を理解して、うまく合成することができるようになります。
プロフィール

『やすり』
2016年に飼っていたペットの写真加工がキッカケで画像合成を始めるも、GIMPで思うように好きな表現ができずモヤモヤ・・。書籍・動画・さまざまな情報をあさって試行錯誤し、今では満足のいく合成アートを作れるようになった。誰でも楽しく画像合成にチャレンジできるように、7年以上の独学で培ったオリジナリティのあるノウハウを発信中!
【2020年】合同展示会 出展(横浜 AAAギャラリー)
ストックフォトで、黒い背景で被写体がキレイに写っている画像素材ってよくありますよね。
綺麗な素材は扱いやすくてありがたいのですが、被写体に透明感がある(光が透過している部分)があると大変です。
「綺麗に写ってるから使いやすそう!」と思い、いざ合成してみると、
なに、この違和感・・・
となることがあります。
ですが、簡単なひと手間を加えるだけで、キレイになじませることができますよ。
実例を出しながら丁寧に解説していきます!
【Photoshop合成】使用する素材の確認

では、今回使用する「透明感のある素材」を確認します。
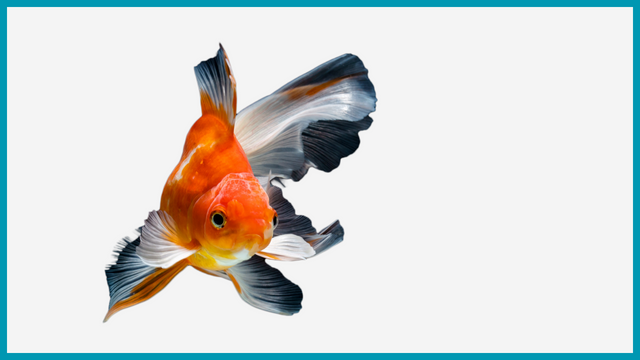
透明感のある被写体の写真素材

今回使う透明感のある被写体の画像はコチラです。
この画像はストックフォトサービスの「Adobe Stock」で「金魚」と検索すると出てきます。
(Adobe Stock 素材のダウンロード先 ←今回の金魚の画像はコチラ)
無料素材なので、同じ画像を使って試してみてくださいね!
合成先の背景
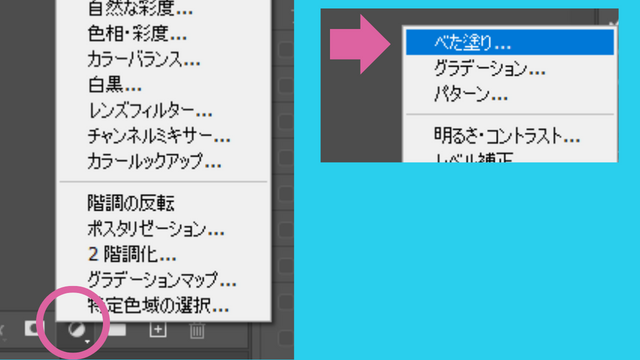
今回は、分かりやすいようにPhotosohpの基本機能の「ベタ塗りレイヤー」を背景にします。
被写体が金魚なので、海を意識して「水色のべた塗りレイヤー」が良さそうですね。

「レイヤー」タブの下部にあるアイコンから、「べた塗り」のレイヤーを追加しましょう。
【Photoshop合成】透明感がある素材をなじませるのが難しい理由

素材を確認したところで、合成する前にまず、どうして透明感のある素材の合成が難しいのかについてお話します。
理由① 被写体をキレイに切り取るのが難しいから
合成を難しくする一番の理由は、透明感のある部分が被写体の輪郭にあると、キレイに切り取ることが難しいからです。
とりあえず、透明感のある部分も含めて被写体を切り取ると、こんな感じになります。

どうしても、元の背景の色が残ってしまいますね・・・
この、「元の背景の色が残った部分」が非常にやっかいです。
切り取りの時点で、元の背景の色が残らないように色調補正したりするのは難しいです。
理由② 被写体に残っている色と合成先の背景色が似ていないから
透明感がある被写体を合成する難しさは、合成先の背景の色が似ていない場合に顕著になります。
今回の切り抜いた金魚の画像と、合成先のべた塗りレイヤーを合わせてみるとこんな感じ。

まったく金魚の透明感を感じられないですね
【Photoshop合成】透明感のある素材をなじませる手順とコツを解説

先ほど、とりあえず背景と合わせてみたところから、実際になじませていく手順を解説します。
やり方さえ知っていれば、とっても簡単ですよ。
なじませる手順① 複製して「スクリーン」で下に配置
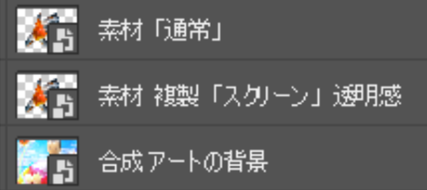
まず、被写体の金魚のレイヤーを複製します。
これで、まったく同じものが同じ場所に表示されることになりますが、画面上の見た目の変化はありません。
下側にあるほうの金魚のレイヤーを選択して、描画モードを「スクリーン」に設定します。

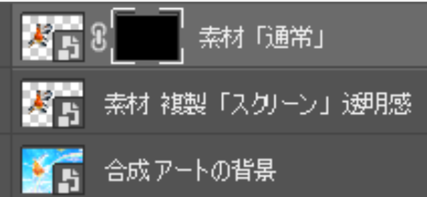
なじませる手順② 被写体にレイヤーマスクを設定する
次に、上からの「通常」モードで表示されている素材にレイヤーマスクを設定し、マスクを黒で塗りつぶします。

すると、「通常」モードの金魚が見えなくなり、下側に隠れていた「スクリーン」モードの金魚だけが見えるようになります。
「スクリーン」モードは、ざっくり説明すると、そのレイヤーの
- 明るい(白い)部分をそのまま
- 暗い(黒い)部分を表示しない
という効果があるので、気になっていた金魚の黒い背景色が残ったヒレに透明感がでました。

やっと透明感が出てきましたね!あとは本体を見えるようにするだけ!
なじませる手順③ 被写体の透明じゃない部分だけマスクで表示させる
金魚のヒレの透明感が出てきましたが、このままでは見た目がおかしいですね。
金魚の顔~胴体部分をちゃんと表示させましょう。
ここで「ペンツール」を使います。
ペンツールで描画色を「白色」に設定して、先ほどの「通常」モードの金魚のレイヤーマスクに塗り込んでいきます。
このとき、せっかく透明感が出たヒレの部分は塗らないように、慎重に顔と胴体だけを塗るように気を付けましょう。

めっちゃ良い感じに、透明感のある金魚さんになりました♪
なじませるコツ ペンツールの設定
今回、「通常」モードのレイヤーで金魚の顔~胴体までを表示する際、ペンツールのオススメ設定はこんな感じです。
- 顔と胴体の中心部を塗るとき:透明度100%、硬さ100
- ヒレに近いエリアを塗るとき:透明度20%、硬さ20
いまご紹介した設定は参考程度です。
とりあえず、ヒレに隣接する場所を塗るときは、曖昧な見た目のペン設定で塗るのがオススメです♪
【Photoshop合成】透明感のある素材の扱い方【まとめ】

以上、Photoshop合成で、透明感のある素材をうまく合成するための手順とコツについてでした!
描画モードの「スクリーン」は、素材の黒い部分を消したいときに頻出します!
今回の金魚の例で練習して、自分の”引き出し”として使えるようにしましょう。
他にも良い方法があったら、コメントやメールなどで教えてくださいね♪
Photoshopはとっても高機能で、初心者さんにとっては何から勉強すればいいのか悩ましいと思います。
僕としては、Photoshopの解説本を1冊購入して、前からひとつずつ練習していくのがオススメです♪
解説本はたいてい、練習に使うためのデータもダウンロードできるようになっていますので!
僕も解説本を何冊も読んで練習してきましたが、特に気に入っているのがこちらです↓
Photoshopでできる編集について、幅広くバランス良く解説してくれているので、初心者さんの最初の1冊として最適だと思います♪
ぜひ、お試しください♪
皆さんと合成アートの楽しさをシェアできれば幸いです。
それでは!

