GIMPのグラデーションツールって、どうやって使えばいいの??
というGIMP初心者の方へ。
GIMPって、慣れるまではツールを使いこなすのが難しいですよね。
ちょっとした操作も、うまく行かなくて困ったり・・
そんな初心者さんのために、この記事では
について解説していきます。
この記事を読めば、初心者さんでもGIMPのグラデーションツールを使いこなして色んな表現ができるようになります。
プロフィール

『やすり』
2016年に飼っていたペットの写真加工がキッカケで画像合成を始めるも、GIMPで思うように好きな表現ができずモヤモヤ・・。書籍・動画・さまざまな情報をあさって試行錯誤し、今では満足のいく合成アートを作れるようになった。誰でも楽しく画像合成にチャレンジできるように、7年以上の独学で培ったオリジナリティのあるノウハウを発信中!
【2020年】合同展示会 出展(横浜 AAAギャラリー)
なるべく分かりやすく解説させてもらいます。
ぜひ最後まで読んでくださいね♪
GIMPのグラデーションツールの基本

まずはGIMPのグラデーションツールの基本的な使い方についてお話していきます。
グラデーションの基本的な使い方
GIMPのグラデーションツールを使うには、グラデーションツールのアイコンを選択するか、ショートカットキー「G」を押します。

ショートカットキーは「G」のひとつのキーを押すだけなので、とっても簡単にグラデーションツールを選択できます。
グラデーションツールには、いろんな色の設定がありますが、多くの場合が「描画色」から「背景色」に徐々に切り替わっていくグラデーションを使用することになります。
線形以外の形状も選べる
デフォルトの設定では、グラデーションの形状は「線形」が選ばれているかと思います。
「線形」では、文字通り「描画色」「背景色」の切り替わりが「線形」、つまり、真っすぐ1方向にグラデーションの色が切り替わっていく設定になっています。
こんな感じ↓

ですが、他にもさまざまな形状を使用することができます。
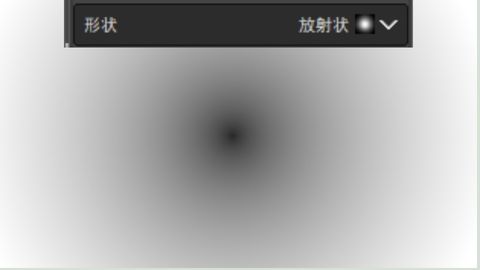
特に使用頻度が高いのは「放射状」ですね。

「放射状」のグラデーションを使った便利な表現方法があります。
あとで解説しますね!!
グラデーションの勾配
グラデーションツールは、マウスのドラッグする距離によって、勾配が変わってきます。
という感じです。
じわーっと、ゆるやかに変化するグラデーションを表現したい場合は、画像の外(キャンバスの外)からマウスをドラッグするのも効果的です。

グラデーションツールのオススメ設定
GIMPのグラデーションツールを使う上での、オススメの設定方法がありますのでご紹介します。
それはズバリ、「即時モード」をONにすること。
「即時モード」をONにすることで、グラデーションの結果をすぐに確認できます♪
グラデーションツールでは、マウスをドラッグすることでグラデーションの「開始ポイント」と「終了ポイント」を決定します。
ですが、「即時モード」がOFFの状態では、マウスのドラッグが終わったあと「Enter」で確定させないと、グラデーションの結果が反映されません。
そのタイミングでやっとグラデーションの見た目が確認できます。
が、
このグラデーション、やり直したいなぁ。
と思うこともしばしば。
そこで 「Ctrl + Z」で操作を取り消して、またグラデーション・・・
という操作の試行錯誤をすることになります。
これって、ちょっと非効率ですよね。
そこで、「即時モード」の出番です。
「即時モード」がONになっていれば、マウスのドラッグをしている時点で、グラデーションの結果が見た目に反映されます。
すぐに結果が分かれば、やり直しも簡単にできます。
グラデーションの便利な使い方

GIMPのグラデーションツールの基本的な使い方がお分かりいただけたと思います。
ここからは、グラデーションツールを使って、具体的にいろんな表現をしていきましょう。
グラデーションは便利なので、使用頻度も高いです!!
透明のグラデーション
グラデーションツールを使って、画像がだんだん透明になるグラデーションを簡単につくることができます。
こういうイメージです↓

マウスをドラッグする向きを調整すれば、好きな方向に向かって透明になっていくグラデーションを作れます。
(上の画像の例では、右に向かうほど透明になっています。)
この透明になっていくグラデーションの作り方はとっても簡単です。
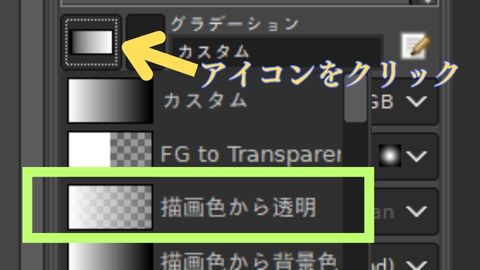
グラデーションツールを選んだ状態で、ツールオプションの画面にあるグラデーションのアイコンをクリック。
表示されるグラデーションの一覧から「描画色から透明」というパターンを選択します。

あとは、マウスをドラッグするだけで簡単に表現できます♪

透明の表現をするためには、事前に画像にアルファチャンネルを追加する必要があります。アルファチャンネルについてはこちらの記事↓にまとめています。ご覧ください。
レイヤーマスクと組み合わせて透明の表現
先ほどは、画像レイヤーに対して直接グラデーションを使用していました。
もちろん、この方法でも問題ないのですが、レイヤーマスクという機能と組み合わせる方が、とても便利にグラデーションの表現をすることができます。

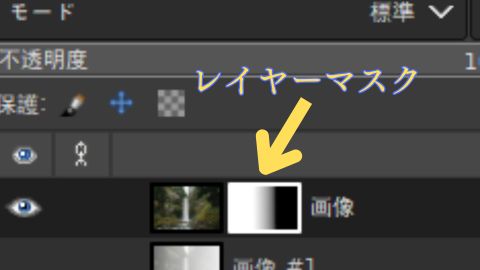
レイヤーマスクは、画像レイヤーのアイコンの右側に表示される、白黒の情報になります。
このとき、キャンバスにある画像の見た目はこんな感じです↓

これはどういうことかというと、画像の情報自体は残したまま、文字通り「マスク」をかけて、画像の右半分を見えなくしているのです。
(マスキングテープの「マスク」を思い浮かべてください)
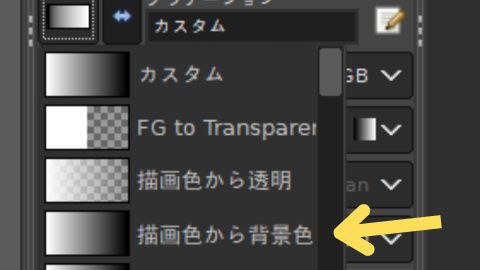
ちなみに、このレイヤーマスクを組み合わせるグラデーションをする場合は、グラデーションのパターンを「描画色から背景色」に変更してください。
(レイヤーマスクは、白黒のみの情報を扱うので、「透明」を扱えません。というか、レイヤーマスクの黒い部分が透明を表します。)

そして、ショートカットキーの「D」を押して、描画色と背景色を「白黒」の2色に戻しておいてください。
白黒の2色をグラデーションを描く設定にしておき、レイヤーマスクにグラデーションをかければ、簡単に画像の見た目を「透明を組み合わせたグラデーション」にすることができます。
今回の例のように、画像自体にグラデーションをするのではなく、レイヤーマスクを使ってグラデーションを表現する理由は、レイヤーマスクの方がやり直しが簡単にできるからです。
ひとつ前の項目で解説したような、画像そのものにグラデーションツールを使う方法だと、グラデーションを確定させた時点で、画像の情報が変更されてしまいます。
そのあとに色んな操作をした後に、
やっぱり画像のグラデーションを修正したいなぁ。
と思っても、やり直す手段がありません・・
ですが、レイヤーマスクを使っていれば、白黒のレイヤーマスクを塗りなおすだけで、簡単にグラデーションをやり直すことが可能です。
この、「何度でも後から修正できる」というのが、画像編集をこなしていく上で、とっても重要な機能になります。
ぜひ、これからはグラデーションを使用する際は、レイヤーマスクとの組み合わせをしてみてくださいね♪
空を簡単に置き換える

だんだん透明になるグラデーションを使うことで、写真素材の「空の置き換え」も簡単にできます。
(写真素材は選びますが・・。AIによる空の置き換えが台頭していますが、自力でもできるようにしておくと、何かと重宝します。)
さっき覚えた「レイヤーマスク」を使った方法でやってみましょう♪
今回は、例としてこんな画像を用意してみました↓(「草原」と呼びます)

(地平線が真っすぐで、地平線の付近に構造物が少ない方が簡単になります)
こちらの画像ですが、
空が快晴すぎて逆に寂しいなぁ。
と感じたとします。
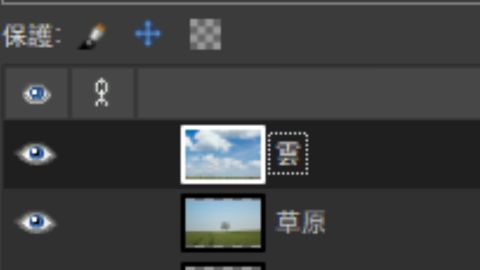
そこで、雲が漂っている空の画像も用意します。(「雲」と呼びます)

そして、「草原」のレイヤーの上に「雲」のレイヤーを置きます。

あとは、「雲」素材のレイヤーにレイヤーマスクを設定し、地平線付近に近づくほど透明になるグラデーションをかければOKです♪
これで、簡易的ではありますが、「草原」素材の空を「雲」素材に置き換えることができました。

あとは「彩度」の違いによる違和感があるので、調整します。

光の表現
グラデーションを使用することで、とても簡単に光の表現をすることができます。
僕は画像合成でグラデーションの光を多用してます!!
どういうものかと言うと、少し大げさに表現したものですが、こんな感じ↓

これは、左上からオレンジの光が差しているイメージなのですが、グラデーションツールで表現しています。
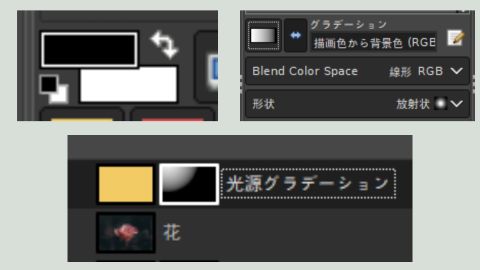
グラデーションの表現方法としてはこんな感じ↓
という設定。

光源のレイヤーとしては、光の色でベタ塗りしたレイヤーを用意して、レイヤーマスクを追加。
そのレイヤーマスクに先ほど紹介した設定のグラデーションを掛けることで、「放射状」つまり丸っぽい輪郭をした光を作れるという流れです。
最後に光のレイヤーの描画モードを「標準」→「スクリーン」に変更することで、光っぽい見た目になります。
「描画モード」については、話をすると長くなってしまうので、別の記事にまとめる予定です。
描画モード「スクリーン」を使うと、全体的に暗い画像に対して、光源を簡単に表現できます。
また余談ですが、描画モード「スクリーン」を使うことで、透明感のある写真素材をきれいに合成することも可能になります。
画像合成に興味のある方は、参考になると思うので、ぜひご覧ください↓
虹の表現

GIMPのグラデーションツールに用意されているパターンを使用することで、虹も作ることができます。(簡易的ではありますが)
グラデーションツールで作成した「虹」の画像は、こんな感じです↓

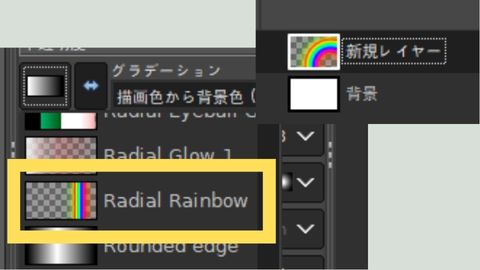
このグラデーションの設定としては、
といった感じです。

虹を作るための新規レイヤーを用意して、グラデーションツールを使用します。
グラデーションのパターンを、だいぶ下のほうにスクロールすると「Radial Rainbow Hoop」というパターンが見つかるので、選択します。
そしてグラデーションの形状を「放射状」にするだけでOK。
僕が作成した、先ほどの例の虹は、キャンバスの外側でマウスをドラッグしています。
好みの位置に仕上がるように、試行錯誤してみてください。
あと、余談ではありますが、この「Radial Rainbow Hoop」を使用した虹は、虹の輪っかの内側・外側ともに、余計な淡い色が広がっています。
「消しゴムツール」や「ファジー選択」を使って、余計な部分を消すと、より綺麗な虹に仕上がりますよ♪
消しゴムツールについては、別の記事で詳しく紹介しています。ご覧くださいね♪↓
>> 【GIMP】消しゴムツールの使い方【消えないときの対処法】オススメの編集方法も
ファジー選択については、また別の記事を作成予定です。
GIMPのグラデーションツールは便利【まとめ】

以上、GIMPでのグラデーションツールの使い方と、実践的で便利な使い方についてでした♪
画像編集をする上で、グラデーションツールを駆使できると様々な表現ができるようになるので、ぜひ練習して使い方をマスターしてほしいです!
今回ご紹介した実践例は、僕も合成で使いまくってます♪
特に、光源を作成するときには、グラデーションを使うのがとってもラクです。
あと、グラデーションツールはキャンバスの外側の範囲からドラッグするという小技も併せていくと、表現できる幅が広がりますよ!
皆さんが素敵な画像編集ライフを送れますように♪
僕の知識が少しでもお役に立てれば幸いです。
それでは!
Photoshopを使ってみたいけど、サブスク料金が高いよなぁ・・
というあなたへ。
無料のGIMPを使っていたくなる気持ちは分かりますが、確実に人生で損をすることになります・・
僕はGIMPを長年使って、ようやく自分の失敗に気づきました・・
「最初からPhotoshopを使っておくべきだった」と。
サブスク料金を払ってでも、すぐにGIMPからPhotoshopに移行するべきです。
せっかくこのブログに来てくれたあなたには、僕と同じような失敗をしてほしくない。
あなたが1年後、3年後に
GIMPじゃなくてPhotoshopで経験を積んでおくんだった・・
と後悔しないでほしいです。
どうして後悔するのかと言うと、
画像編集・デザイン系の求人では【Photoshop】のスキルが必須だから
です。
【GIMPの経験者求む!】なんて求人は、一切ありません。
今後、あなたの仕事につながらないソフトであるGIMPに力を入れることは、人生トータルで考えると損でしかありません。
機会損失が大きすぎます。
実はPhotoshopは月額1000円ちょっとで使えるので、自己投資としてはかなり安いです。
Photoshopが使えるプランの中で、いちばんコストを下げれるのは『フォトプラン』というものです。
オンラインストレージもついてくるので、月額1000円ちょっとはかなりおトク感ありますよ。
サクっとPhotoshopに移行した方が、人生勝ち組に近づけます。
\Adobe フォトプランなら、Photoshopが1ヶ月無料♪/
