GIMPで合成を自然に見せるにはどうしたらいいの?
とお困りの方へ。
画像編集をするようになって、いざ画像を合成してみたら、「なんか浮いて見えるなぁ」「なじまないなぁ」とガッカリ・・
という状況ではないですか?
めっちゃ分かります。僕も苦労して切り抜いた画像を、やっとの思いで合成したら
なんで、こんなに違和感があるんだぁ・・もう嫌。
と落ち込んだこと、何度もあります。
そんな僕でも、経験を重ねるうちに合成をなじませるコツをつかみました!
そこで今回は、
という内容で、GIMP初心者の方にも分かりやすいように、画像つきで解説していきます。
この記事を読めば、誰でも簡単に「影」を作れて、合成をなじませられるようになります!
プロフィール

『やすり』
2016年に飼っていたペットの写真加工がキッカケで画像合成を始めるも、GIMPで思うように好きな表現ができずモヤモヤ・・。書籍・動画・さまざまな情報をあさって試行錯誤し、今では満足のいく合成アートを作れるようになった。誰でも楽しく画像合成にチャレンジできるように、7年以上の独学で培ったオリジナリティのあるノウハウを発信中!
【2020年】合同展示会 出展(横浜 AAAギャラリー)
この記事を読んでもらえたら、絶対に合成のレベルが上がります!
ぜひ最後までご覧くださいね♪
合成をなじませるには影が必要

まずは、合成がなじまない最大の原因になる「影」についてお話していきます。
影がないと不自然に見える
GIMPで(Photoshopでも)画像を合成したときに、ただ単に「被写体の素材」を「背景の素材」に配置しただけでは、ほぼ間違いなく違和感が残ります。
画像の例を出しますね↓
今回は例として、「ネコ」の素材を「切り株」の素材に乗せる合成をお見せします。

(僕はネコを見ているのが大好きです。アレルギーがあって触れないのですが・・)
「切り株」の上に「ネコ」をポンっと配置してみました。すると、どうでしょう?
やはり、「切り株」に「ネコ」の影が落ちていないために、「ネコ」が浮いているように見えて不自然です。

(ついでに、背景の風景画像も追加してます)
「影」がないだけで、どれだけ違和感があるか、お分かりいただけたでしょうか?
ここで試しに、あなたの身の回りにあるものを観察してみてください。
すべての物体は、接地している部分に必ず影を落としていますよね?
合成をするには、現実の見え方を観察して再現する必要があります!
影を作るとなじむ
影がないと違和感が残ることが理解できたと思います。今度は影を追加した例も見てください。
GIMPでサクっと影を追加してみました↓

これだけで、合成の違和感がかなり軽減しましたね!
(完全に違和感がないとは言いませんが)
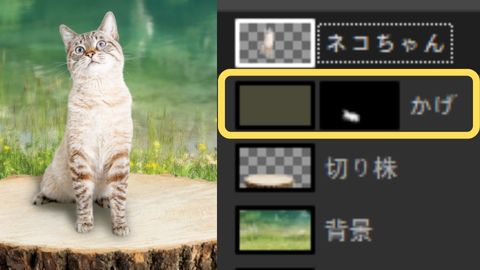
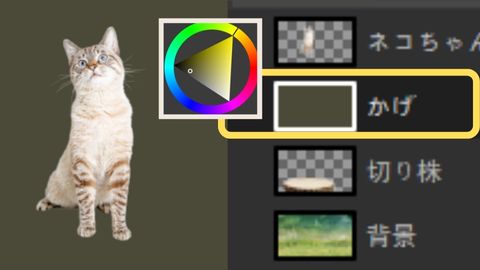
ちなみに、この影を追加した状態は、GIMPの画面では、このような設定になっています↓

具体的な操作方法については後で解説しますが、この影は「レイヤーマスク」を使って表現しています。
GIMPの合成をなじませる影の作り方

ここから、実際にGIMPで合成をなじませる「影」をつくる方法を解説していきます。
画像素材の用意
今回は、先ほどの「ネコ」「切り株」「風景」の画像を使用して操作を解説していきます。
同じ画像を使って練習したいな!
という方は、画像のダウンロード先を↓のボタンにまとめましたので、ご利用ください。
(無料でダウンロードできる素材なので、ご安心くださいね)
「切り株」の画像については、真っ白な背景があって透過していません。
切り株の外側の白い背景を削除してから使用する必要があります。
画像のシンプルな背景を削除する簡単な切り抜き方法は、別の記事でまとめる予定です。
画像が用意できたら、ここから具体的な操作方法の解説に移ります。
暗い色の塗りつぶしレイヤーを用意
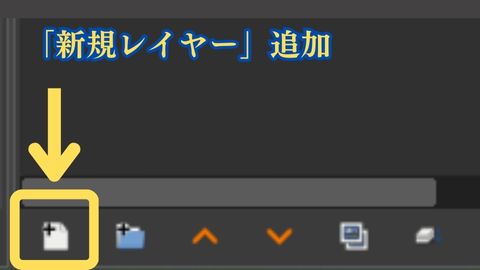
まずは「影」を表現するためのレイヤーを新たに追加します。
「レイヤー」の一覧画面の下部にあるアイコンから「新規レイヤー追加」をしてください。

次に、追加したレイヤーを暗い色で塗りつぶします。
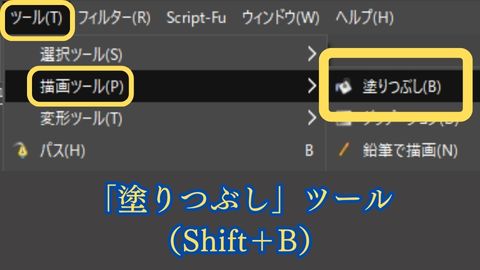
メニューにある「ツール」>「描画ツール」>「塗りつぶし」を選択してください。
(ショートカットキー「Shift + B」でもOK♪)

そして、塗りつぶす色を設定します。
今回は↓の画像のように、ちょっと黄色が混じった暗い色にしています。
が、普通に「真っ黒」を選んでもらっても大丈夫です。
好きな色を選択した状態で、キャンバス内をクリックして、選んだ暗い色の塗りつぶしをします。

(色を選びなおして塗りつぶしをやり直せば、後で何回でも影の色を変更できます)
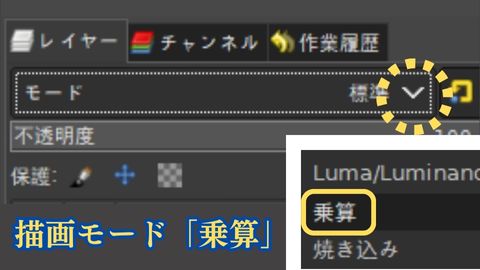
描画モードを乗算に
影の色でレイヤーを塗りつぶせたら、「影」レイヤーの描画モードを「乗算」に変更します。

描画モードを「乗算」に変更すると、見た目がかなり暗く変更されます。

これが実際に「影」になります。
この段階では、背景の全体に影を落としている状況になっています。
このあとは、
という流れになります。
レイヤーマスクで非表示にする
いま全体に表示されている影を、レイヤーマスクを使っていったん非表示にしておきます。
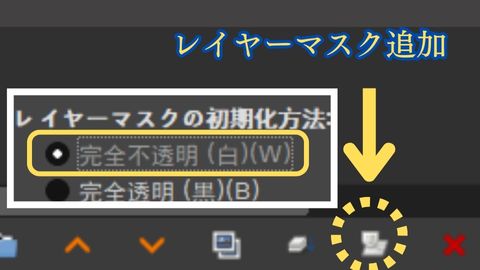
「レイヤー」一覧のいちばん下にあるアイコンから「レイヤーマスクの追加」をしてください。

レイヤーマスクの追加時の設定は、デフォルトの「完全不透明」でOKです。
すると、真っ白な状態のレイヤーマスクが追加されます。
レイヤーマスクの「白」=表示 なので、まだ影の全体が見えている状態です。

次に、また「塗りつぶし」ツールを選択して、「真っ黒」でレイヤーマスクを塗りつぶしてください。(操作方法は、影の色で塗りつぶしたときと同じ)
レイヤーマスクの「黒」=非表示 なので、影の全体が非表示になりました。
ブラシでレイヤーマスクを塗って影を作る
ここから、ブラシで影を作っていきます。
ここからが本番です。
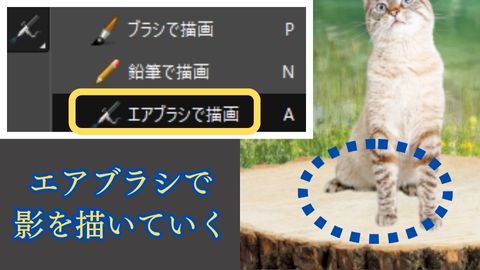
GIMPにはブラシの種類がいくつかあります。
今回の操作で使用するのは「エアブラシ」という、ボヤっとした描画ができるものです。
(ショートカットキー「A」で選択できます)

繰り返しになりますが、「影」はレイヤーマスクの表示・非表示で表現します。
ですので
ということを覚えておいてください♪

いまは影の全体を非表示にしているので、描画色を「白」にして影を作っていきましょう。
影を表現するためにブラシで塗る範囲は、正直なところセンスになります。
ここが一番、難しいところです。
コツは、合成した画像の世界では、光がどっちから当たっているのかを意識することです。
今回の例では、「ネコ」も「切り株」も、画像の見た目で右側から光が当たっている素材になります。
ですので、画面の右手前から左奥に向かって影が伸びるということを意識して、エアブラシで少しずつ塗っていきます。

エアブラシでの描画が難しく感じる場合は、ツールオプションの「不透明度」を20%とか、低い数値にしてみてください。
薄くボンヤリと、少しずつ塗り足していくことができますよ。
塗りムラができちゃうよ・・
とお困りの方もいらっしゃるかと思います。
が、ご安心ください!
後で塗りムラを軽減する処理をします。
神経質にならずに、気楽に塗ってみてください♪
レイヤーマスクにガウスぼかし
だいたい「影」の形にエアブラシで濡れたら、塗りムラをごまかすために「ガウスぼかし」を適用します。
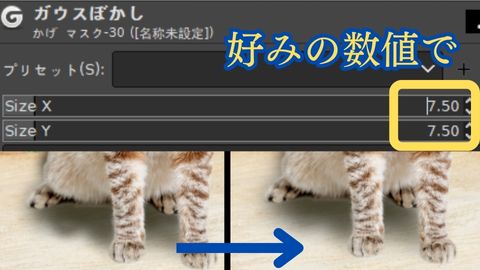
メニューにある「フィルター」>「ぼかし」>「ガウスぼかし」を選択してください。
ガウスぼかしを選択すると、ぼかし具合を調整するための画面が表示されます。
その中で「Size X」「Size Y」という数値が、ぼかし具合を表しています。
この数値を変更することで、影のボケ具合が変わります。
好みのボケ具合になるように、数値を変えてみて!
今回の例では、僕は「7.5」という数値でガウスぼかしを適用しました。
ビフォー・アフターはこちら↓

影の輪郭がやわらかくなって、自然に見えやすくなります。
この作業で、塗りムラも改善されているはずです!
この段階でほぼ「影」は完成していますが、
「影」が濃すぎるかも・・
と感じる方もいるでしょう。
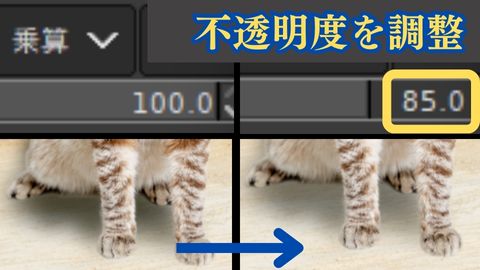
そこで、「影」のレイヤーの不透明度を調整してみましょう。
正解の数値はないので、影がお好みの濃さになるように、いろんな数値に変更してみてください。
今回の例では、僕は不透明度を「85」に設定しました。

ちょっと影が淡くなって、より合成が自然になったと思います♪
GIMPで合成をなじませる「影」の作り方は以上です。
お疲れ様でした!
「影」は完成したけど、まだ違和感があるなぁ。
と感じる方は、「影」の追加以外にも、合成をなじませるコツがありますので、このまま記事の続きをご覧ください↓
GIMPの合成をなじませるコツ(影以外のポイント)

では、ここからは「影」の追加以外にできる、合成をなじませるコツについて紹介します。
「影」以外に考えるべきことは
になります。
合成する画像のコントラストを合わせる
「合成する画像のコントラストを合わせる」とは、どういうことか。
先ほどのネコを合成した画像の例では、切り株や風景の画像に対して、ネコの画像には白すぎる部分がありました。

「白飛び」寸前ですね・・
この白すぎるハイライト部分が、周囲の風景になじんでいない・・
だから違和感を感じるのです。
これを解消するために、ネコの画像のコントラストを調整していきます。
コントラストの調整には、色んな方法があります。
などなど。
どれでも問題ありませんが、「明るさ・コントラスト」機能がいちばん簡単に扱えます。
逆に「トーンカーブ」機能は少し難しいですが、細かい調整ができます。
今回は微妙な調整をするので、トーンカーブを使いました。
トーンカーブで調整した画像はコチラ↓です。

ネコの明るすぎるハイライト部分を抑えたかったので、トーンカーブのかなり右側を少しだけ下げました。
トーンカーブの使い方が分からないよ・・
という方に向けては、トーンカーブの使い方について記事をまとめる予定です。
お待ちください。
トーンカーブでネコのハイライト部分を少し暗くしたことで、周囲の風景の明るさとなじませることができました♪
このように、画像ごとに異なっているコントラストを調整することが、画像合成の違和感をなくすためには重要です。
合成する画像の色合わせをする
先ほどの「コントラストを合わせる」という段階で、合成の違和感はかなり軽減したと思います。
ですが、
なんだか、まだ違和感があるのは気のせい?
という方、気のせいではありません。
その違和感は「画像の色合いが合っていないから」という理由からきています。
今回のネコと切り株の例でいうと、ネコや周辺の風景に比べて、切り株の画像は少しだけ「赤み」が強いです。

個人の感じ方にもよりますが・・
僕は切り株の赤みが気になったので、違和感をなくすために色合いの修正をしたいと思います。
色合いの修正をするためには「色相・彩度」機能を使います。
今回は彩度は気になっていないので変更しません。
そして、切り株の赤みを抑える方向に、「色相」のバーをスライドさせます。
(今回は、「色相」の数値を 3.6 にしました)

こうすることで、合成した画像全体の色合いがなじんで、違和感がほとんどなくなりました♪
このように、合成する画像ごとに色合いの違いも気にして調整することが重要です。
GIMPの合成をなじませる影はレイヤーマスクで【まとめ】

以上、GIMPで合成をなじませる影の作り方についてでした!
レイヤーマスクを使うことで、何度でも操作をやり直すことができるので便利です。
初心者の方は、最初は難しく感じるかもしれませんが、練習していればすぐに慣れます!
ご安心ください♪
今回の記事で、例として紹介した「ネコ」と「切り株」の画像合成では、
をすることで、最終的なBefore・Afterはこんな感じになりました↓

合成の違和感をなくすためには、さまざまな調整が必要になりますが、まずは「影」でなじませるのが最重要ですよ!
この記事を見つつ、いろんな写真素材を使って練習してみてくださいね♪
この記事が皆さんのお役に立てれば幸いです。
それでは!
Photoshopを使ってみたいけど、サブスク料金が高いよなぁ・・
というあなたへ。
無料のGIMPを使っていたくなる気持ちは分かりますが、確実に人生で損をすることになります・・
僕はGIMPを長年使って、ようやく自分の失敗に気づきました・・
「最初からPhotoshopを使っておくべきだった」と。
サブスク料金を払ってでも、すぐにGIMPからPhotoshopに移行するべきです。
せっかくこのブログに来てくれたあなたには、僕と同じような失敗をしてほしくない。
あなたが1年後、3年後に
GIMPじゃなくてPhotoshopで経験を積んでおくんだった・・
と後悔しないでほしいです。
どうして後悔するのかと言うと、
画像編集・デザイン系の求人では【Photoshop】のスキルが必須だから
です。
【GIMPの経験者求む!】なんて求人は、一切ありません。
今後、あなたの仕事につながらないソフトであるGIMPに力を入れることは、人生トータルで考えると損でしかありません。
機会損失が大きすぎます。
実はPhotoshopは月額1000円ちょっとで使えるので、自己投資としてはかなり安いです。
Photoshopが使えるプランの中で、いちばんコストを下げれるのは『フォトプラン』というものです。
オンラインストレージもついてくるので、月額1000円ちょっとはかなりおトク感ありますよ。
サクっとPhotoshopに移行した方が、人生勝ち組に近づけます。
\Adobe フォトプランなら、Photoshopが1ヶ月無料♪/
